How to visualize PrestaShop data with Chartbrew
Learn how to create charts and visualize your PrestaShop data to make better business decisions.

Connect with Franck:
💻 Website: lefevre.dev
🐥 Twitter: Progi1984
If you need more data than customers or orders, do not hesitate to contact the author of the module.
This tutorial is going to show how to connect to PrestaShop and create a few charts using Chartbrew's chart builder. To get started, make sure you have access to PrestaShop BackOffice and a Chartbrew account.
- You can create a Chartbrew account here
- Or self-host Chartbrew by following the instructions here
- PrestaShop can be downloaded from here
Install the Chartbrew connector for PrestaShop
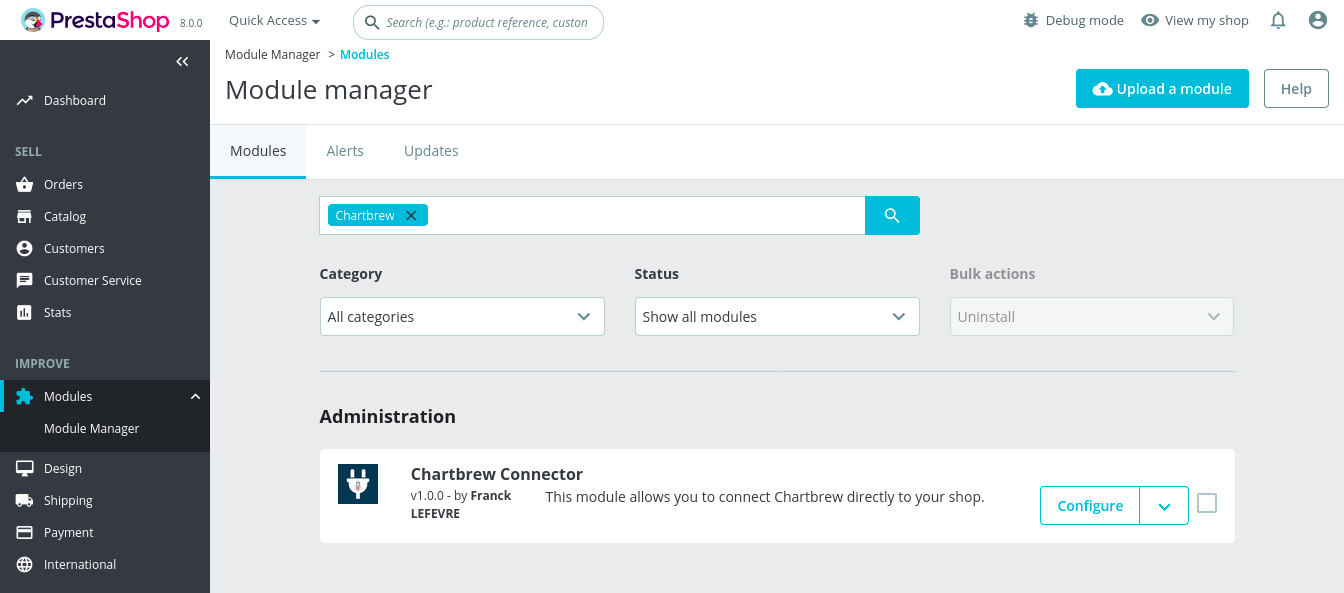
From your PrestaShop's Back Office, click on the Modules menu option and enter "Chartbrew" in the search box. You can buy the module from the Addons Marketplace.

Click on the Configure button to set up the module and to get access to the API key that we will need later on.

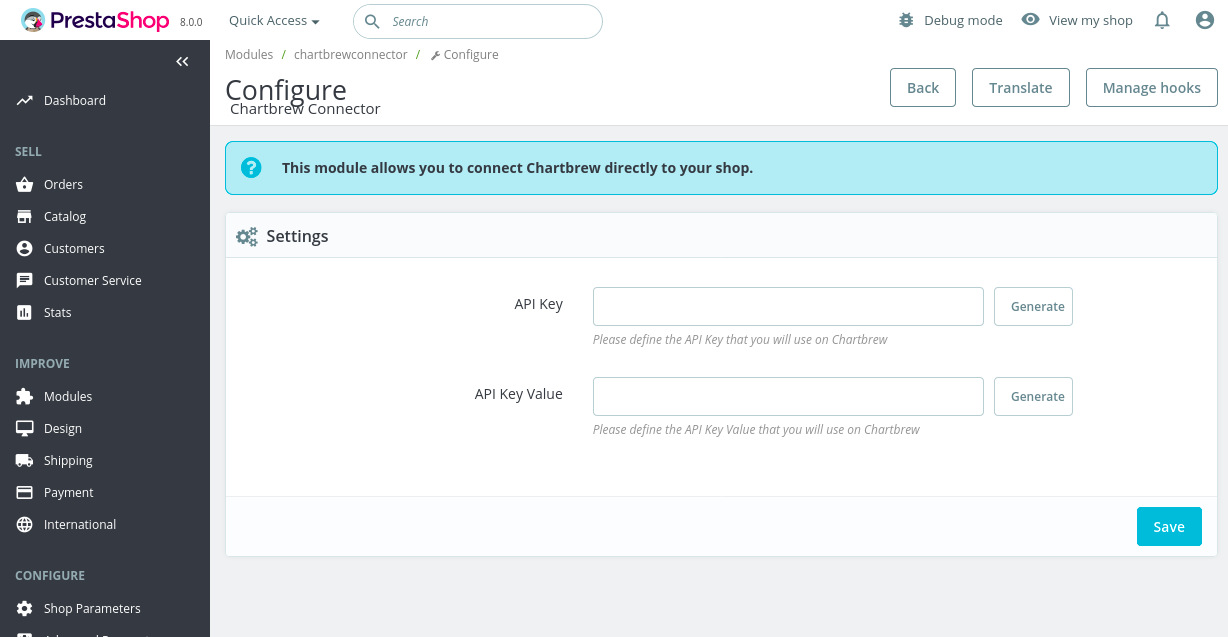
The configuration screen allows you to enter your credentials to allow Chartbrew to pull data from your PrestaShop. You can define your own, or click on the Generate button to create them automatically. We will need the key and value for the next step of the setup.
The API will then be available in a domain with this format:
https://<your-prestashop.com>/module/chartbrewconnector/data
Create a PrestaShop connection in Chartbrew
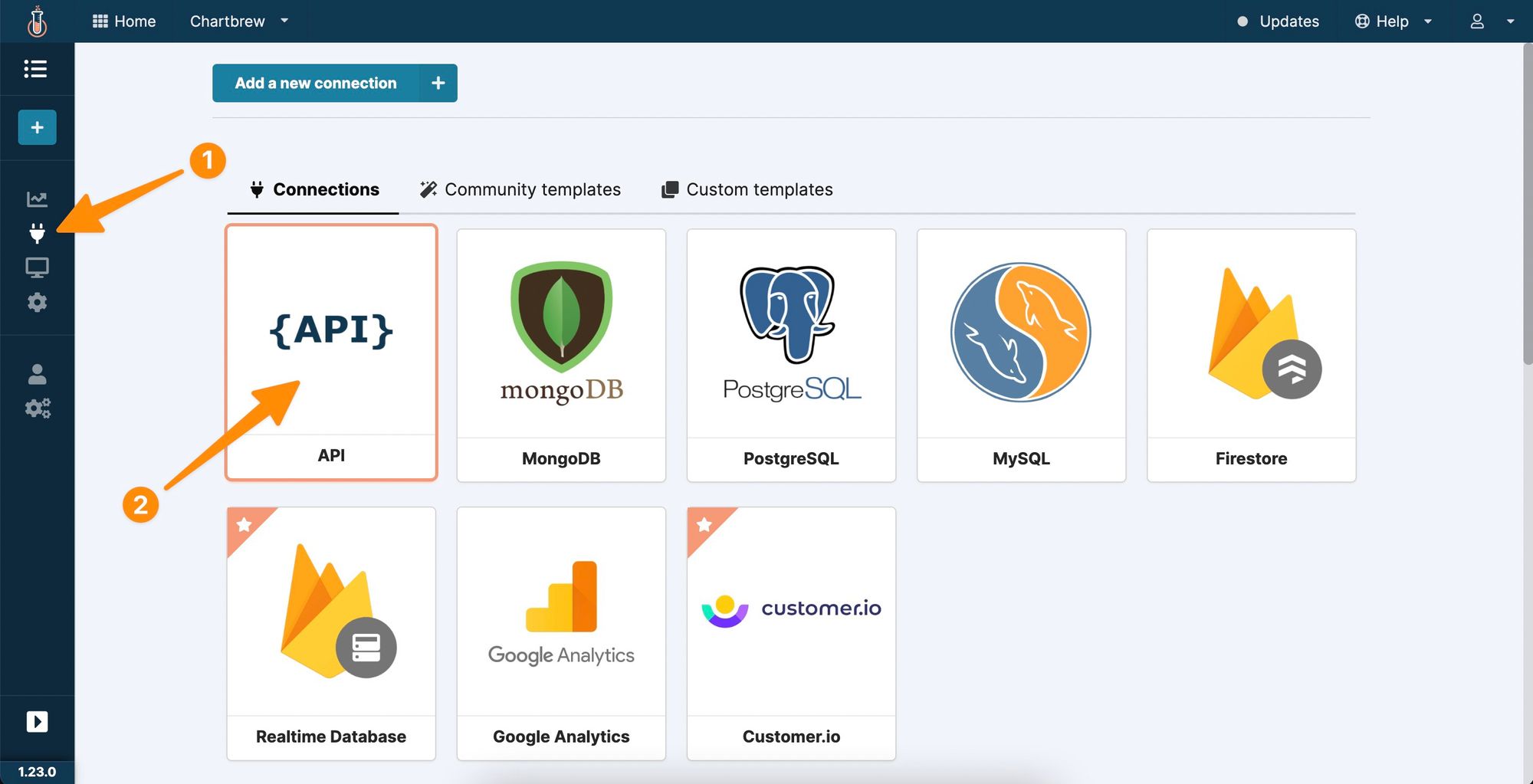
Log in or sign up for a new Chartbrew account, then head over to one of your projects to create a new PrestaShop Connection. To get the data we need, we will work with the API connection available in Chartbrew. From the Connections page, select the API option to start the configuration.

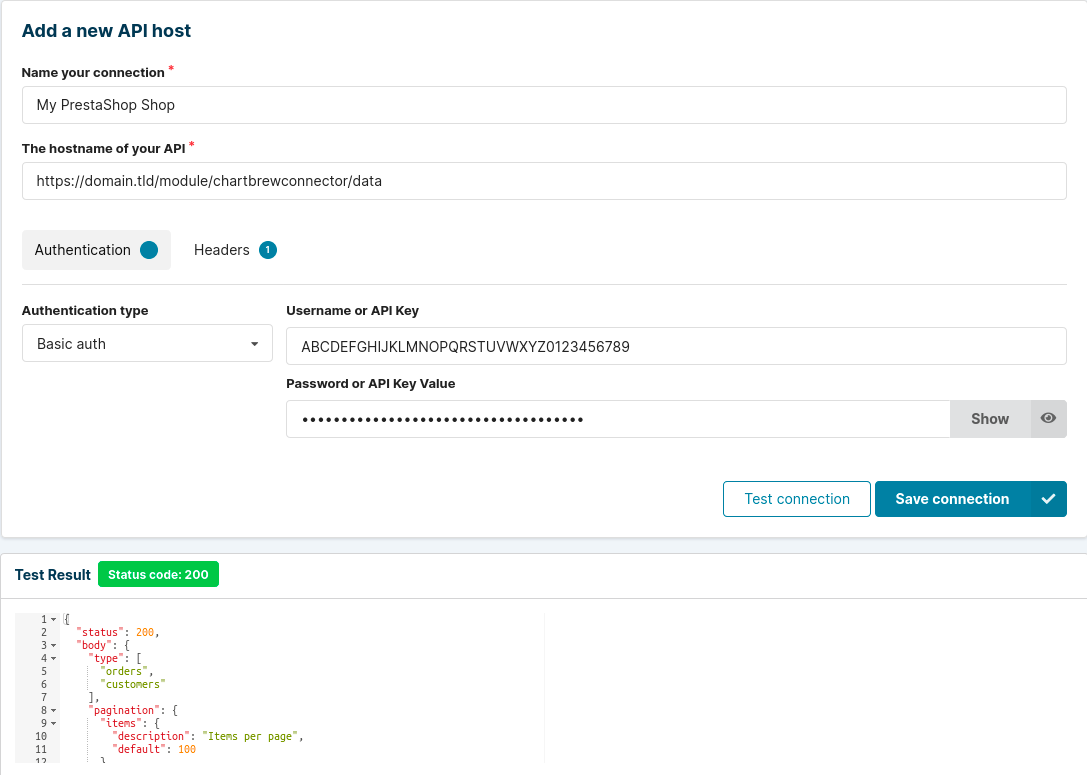
You will need to configure the following:
- Enter a name for your connection so you can identify it later
- Enter
https://your-prestashop.com/module/chartbrewconnector/dataas the hostname of your API and replace your-prestashop.com with your shop's address - Choose "Basic Auth" in the authentication methods
- Enter the API key generated on PrestaShop in the Username field
- Enter the API Key Value generated above in the "Password or API Key Value" field

You can then test your connection to see a preview of your data. If it's successful, press the Save connection button, and let's create some charts.
Create a Chartbrew chart with PrestaShop data
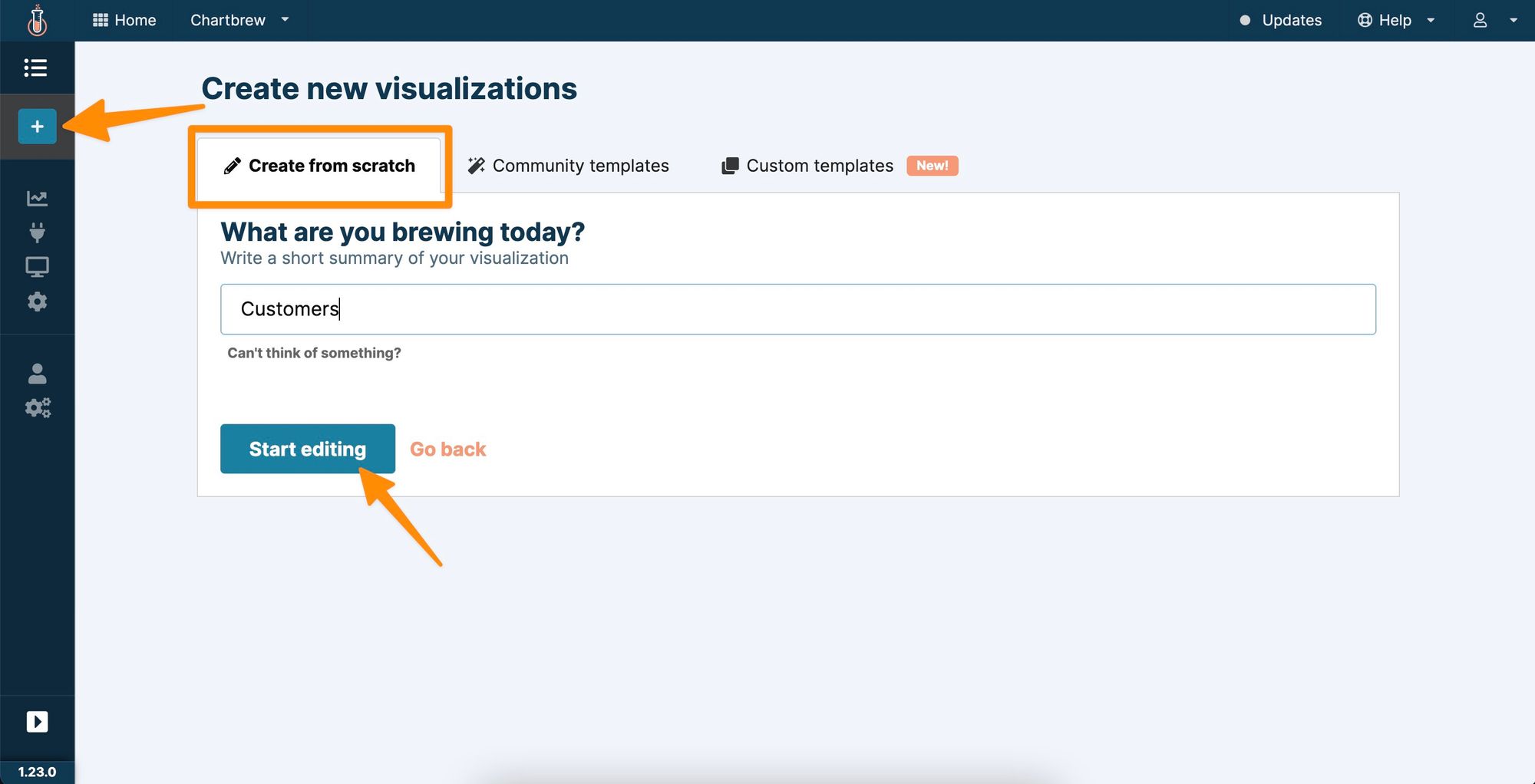
From your Chartbrew dashboard, click on the Create new chart button. Enter a name for your chart and click on Start editing to get started.

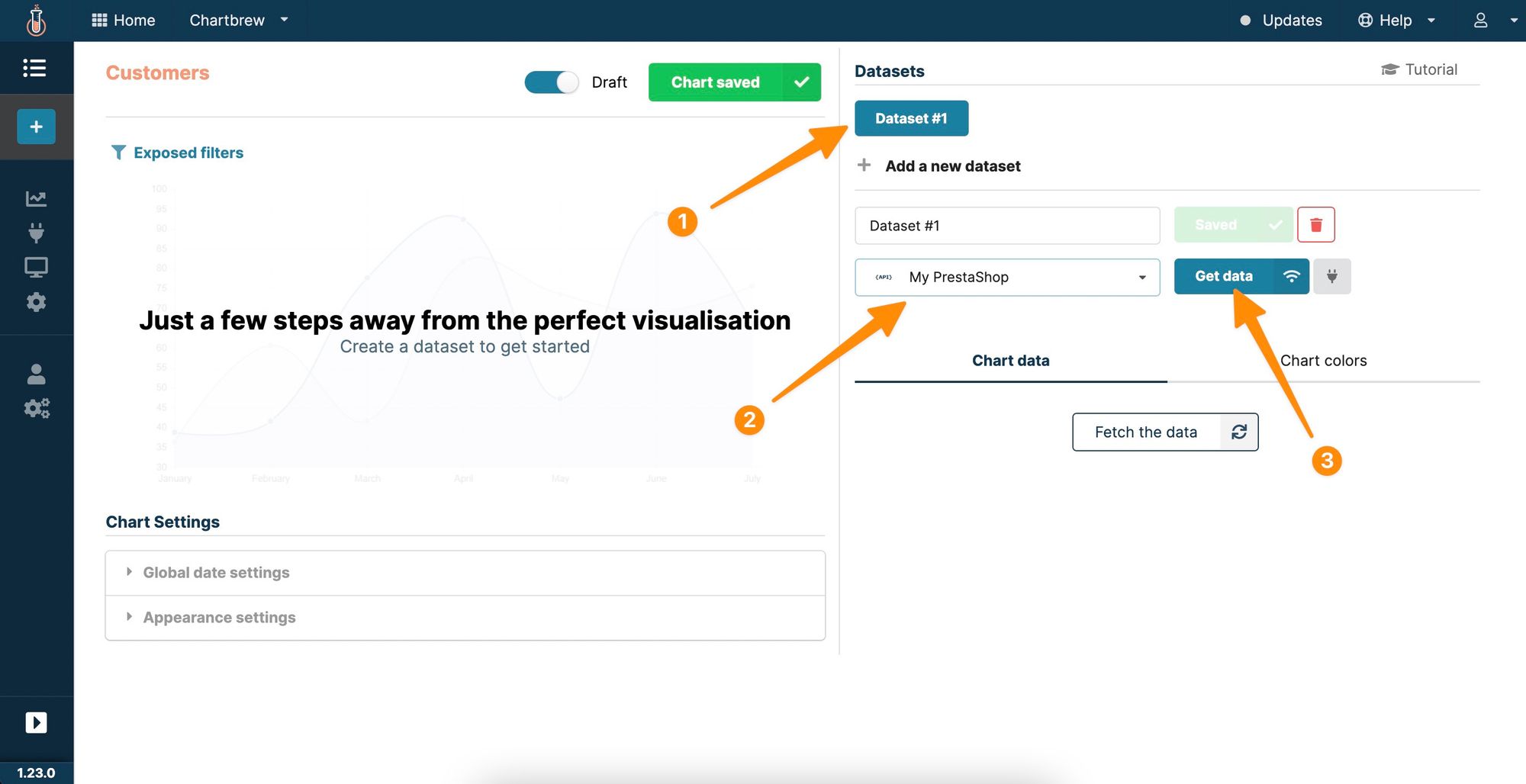
On the right side, click on the Add the first dataset button, after which you will have to associate this dataset with the new PrestaShop connection. Click on the Get Data button to start configuring the request.

Depending on the information you need, you will need to configure the route to fetch the right data. At the moment you can indicate what data to get like this:
- Customers:
?type=customers - Orders:
?type=orders
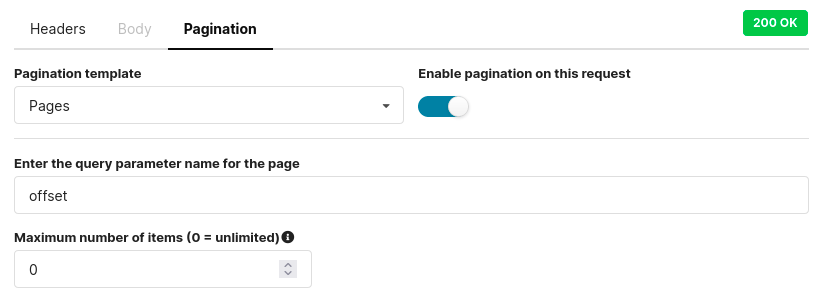
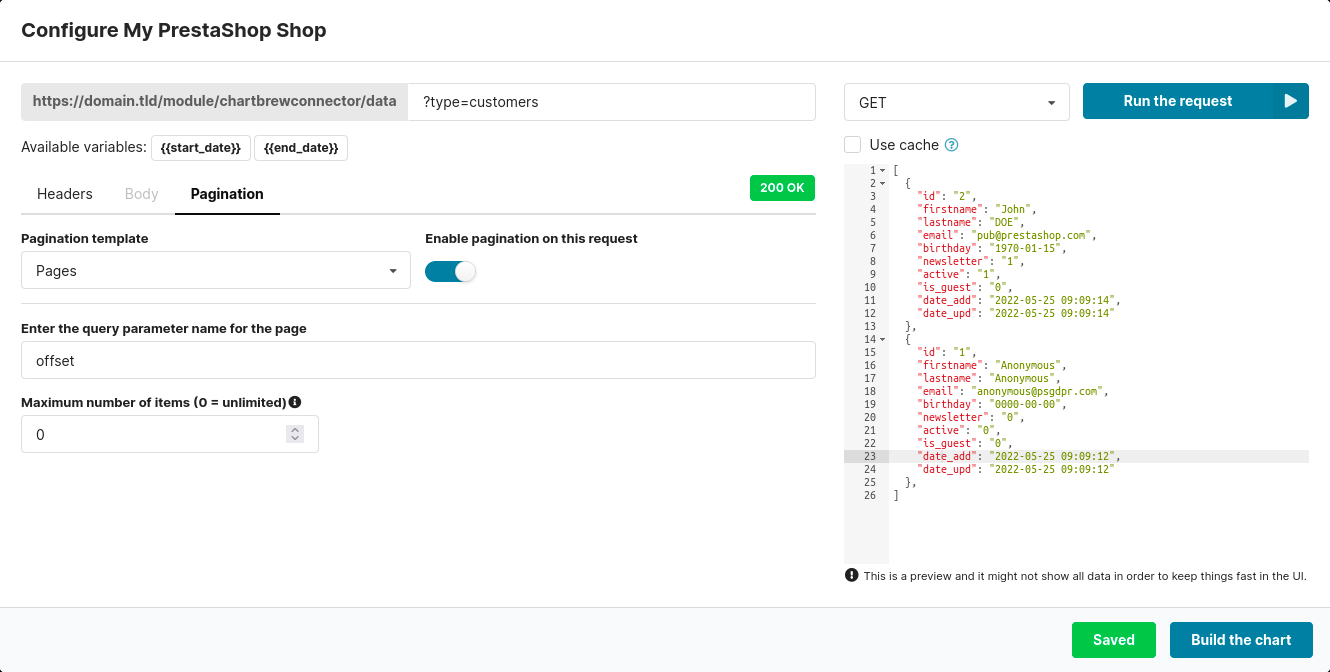
For our example, we are fetching customers, so we use ?type=customers. If you want to fetch a lot of data, you will need to also set up the automatic pagination, so Chartbrew will know how much data to get from PrestaShop. You can see the pagination settings in the screenshot below.

After the configuration is done, press the Run the request button to get the data from PrestaShop.

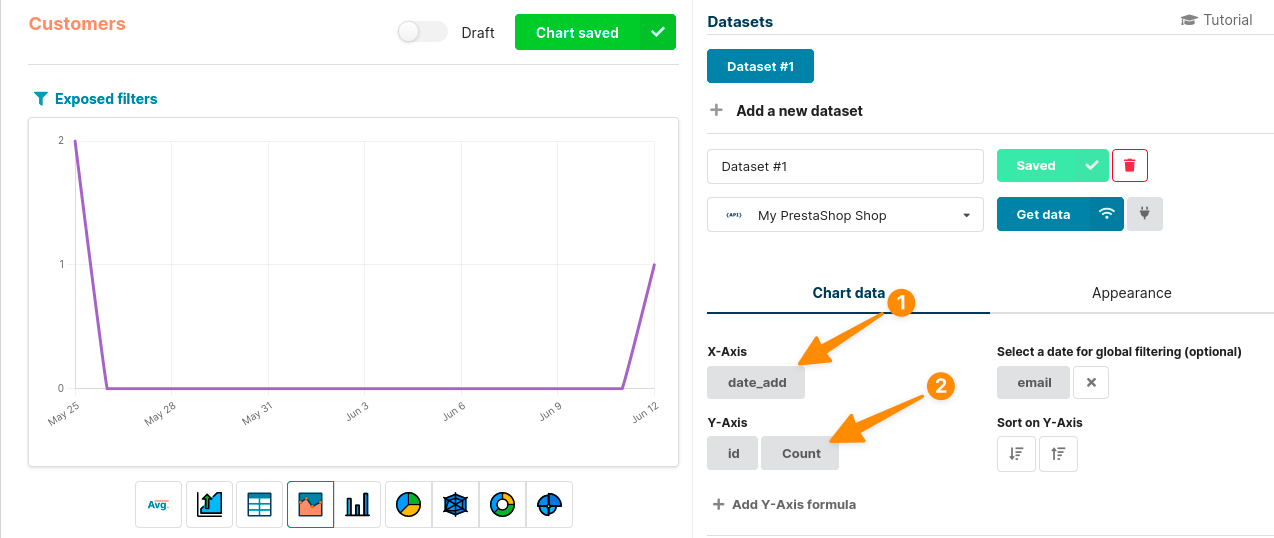
In this example, we want to create a chart to track user registrations over time. In this case, choose these parameters:
date_addfor X-AxisidandCountfor Y-Axis
The chart will then load automatically and you can track customer registrations.

Next steps
There's much more you can do with Chartbrew. Now that you know how to create charts from your PrestaShop data, you can learn about the other different aspects to get the most value out of Chartbrew:
- Create and customize sharable client reports
- Export chart data into spreadsheets
- Get your data from other services in the same Chartbrew dashboard with this collection of tutorials
Join our Discord server to chat with other Chartbrew users and ask any questions you may have about the platform. Have fun brewing!
